Overview
In order to prevent users from dropping off the platform due to unfamiliarity with poker or discomfort during their experience, it's crucial to address their needs and preferences. Users who come from various platforms or marketing campaigns, especially those unfamiliar with poker, often encounter difficulties and may drop out prematurely. To mitigate this, we must focus on creating a comfortable and tailored experience for them. By providing personalized guidance and adapting the gameplay to their preferences, we can reduce dropouts and facilitate a smoother learning process, encouraging users to stay engaged and learn poker as they play."
My Role
Project Lead — Interaction Design, Visual Design, User Flows, Rapid
Prototyping
Timeline & Status
2 Months, Launched in January 2023
Objective
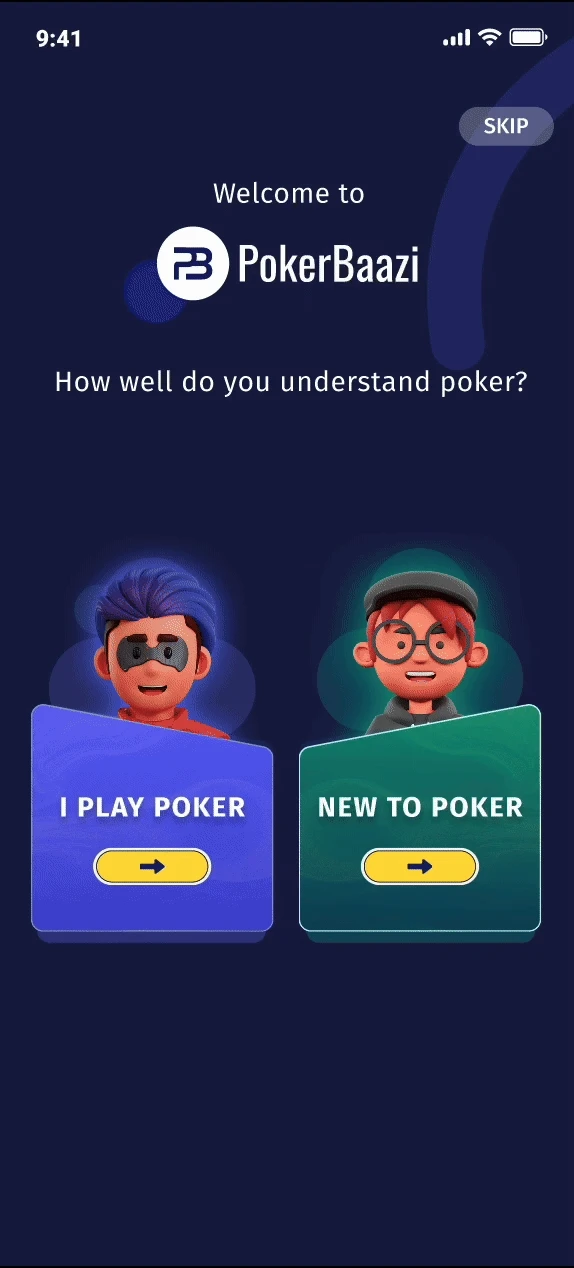
The main goal of this project is to decrease the dropout rate among new users who are trying out the app for the first time, particularly those who label themselves as new players (meaning they don't know much about poker) but end up leaving at various stages of their experience.

Highlighting and explaining buttons like 'Fold,' 'Turn,' and 'River' as users progress.

User Research
-We conducted research on several Indian and global paid and free apps, including those like YouTube tutorials on poker, GOP3, PP Poker, and Poker Night. From these, I've identified key elements that we can draw inspiration from for our project.
-We played and watched how popular games and apps like Subway Surfer, Candy Crush, Temple Run, and PUBG introduce users and keep them interested.
-Feedback received from user and cold calling about the present video section.
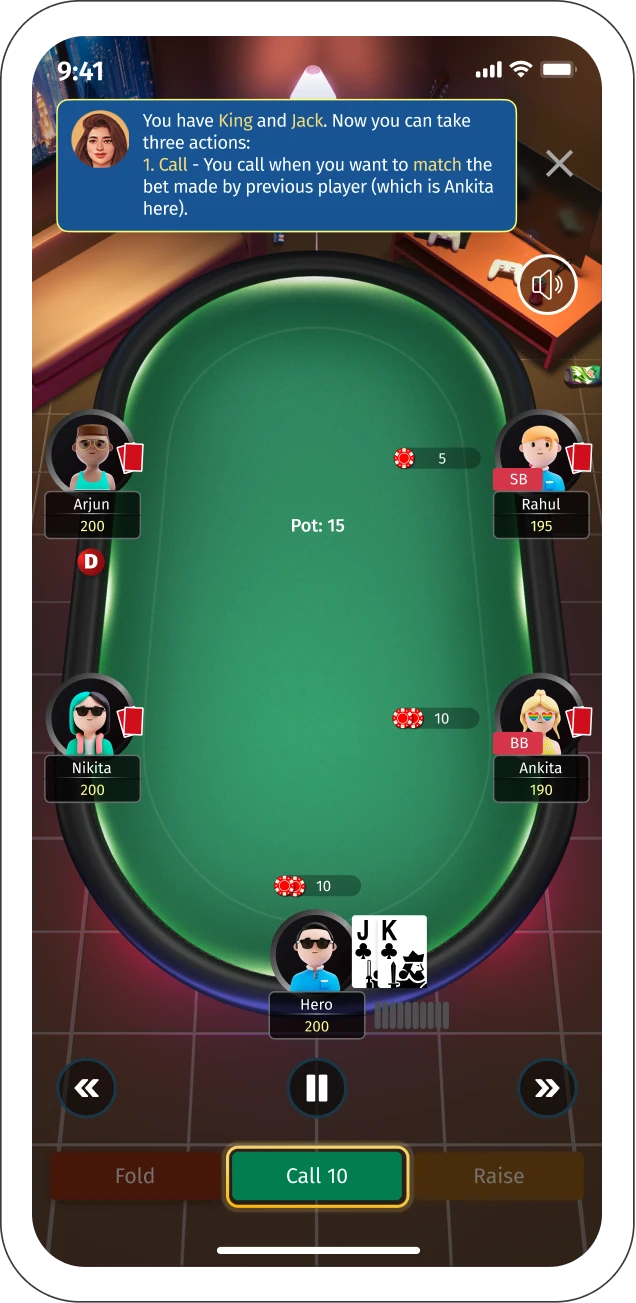
-Explanation around call/fold/raise in more simplistic way

Goals /Need to create
As a newcomer to the world of poker, I envision revamping the interactive tutorial to ensure:
Clarity and Understanding:
Every poker term and action is crystal clear. We'll include helpful tips and animations to explain each step. (Explain Like I'm 5) will simplify complex concepts, ensuring nobody feels overwhelmed.
Engagement and Entertainment:
Say goodbye to boredom! We'll inject excitement with engaging animations, interactive UX, and light storytelling elements that everyone can relate to.Fun elements like chat bubbles, throwables, and emojis will keep users entertained throughout the tutorial.
Comfort and Motivation:
Users will feel right at home with motivational messages and achievements sprinkled throughout the tutorial. Catchy screens and a clickbaity intro will hook users from the start, making them eager to dive into the world of poker.
User-Friendly Features:
A "Previous" button ensures users can backtrack a step or two whenever they need clarification or want to review previous lessons.
We'll incorporate very light storytelling and relatable themes to make the learning process enjoyable and memorable.
By prioritizing simplicity, engagement, and user-friendly design, our revamped tutorial will guide even the most hesitant newcomers through the basics of poker, igniting their interest and paving the way for a rewarding poker journey.

Major Features to be added
Captivating Poker Tutorial Onboarding
Set the scene of a poker night in a cozy bachelor's lounge
Five players portrayed with fresh and relatable avatars
Buttons like a media player for "Previous," "Next," and "Pause.
Quick trailer/teaser hand before 1st tutorial hand
Card distribution
User Cards revealing and going towards board
Animations
Call/fold/raise
Zoom in and out for Small Blind (SB) and Big Blind (BB)
Multiple chips coming into table
Adding Chat bubble, throwable, emojis friendly voiceover

Learn Poker in a Fun way and it will feel like you started knwoing poker and now you know how to play it.
Introducing Interactive Tutorial

We aim to set the stage for a group of working professionals, primarily bachelors, in a relaxed atmosphere, ready to enjoy a fun game of poker.
We've already incorporated fox emojis and illustrations throughout our app, enhancing user connection. Upon completing the tutorial, users will notice the consistent presence of this fox character across the entire app
Story behind this theme and why we choose this theme
This feature is crafted to seamlessly guide users from traditional card games to our digital platform. Our goal is to make the transition familiar and intuitive, empowering players to grasp the game swiftly, compete for real cash prizes, and earn rewards with ease.
Feature Capabilities
Moreover, we've incorporated all the essential action items and elements, ensuring users can easily grasp how to utilize this feature for learning poker. With everything conveniently accessible, users can freely explore this feature and improve their poker skills effortlessly.
We've integrated all the crucial elements and tools, ensuring users can easily understand how to utilize this feature for learning poker. With everything conveniently accessible, users can freely explore and enhance their poker skills effortlessly.
Onboarding



Terminologies of Poker

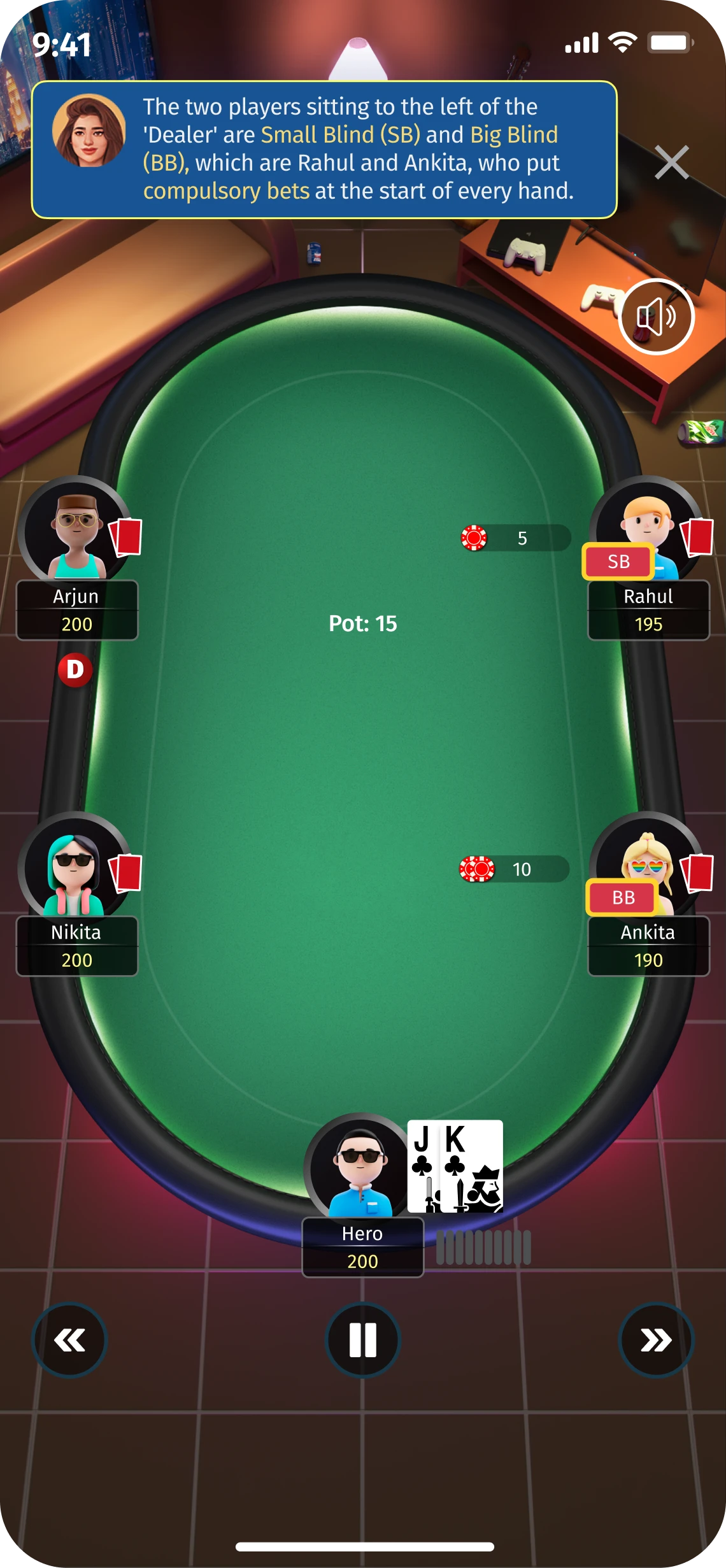
Simplifying 'Small Blind' and 'Big Blind' explanation for easy understanding without technical overload.

Guiding users through game states and advising on hand strength meter use for better decisions

These designed interactions bridge the gap between users and the application, enhancing interest and intuition, and keeping users engaged while learning and playing the game.
Interactions
Add a water balloon throw interaction to playfully tease a user who raises the bet in the game.
Utilizing onboarding interactions to gather user preferences and establish trust by presenting data interactively
Folding cards realistically by turning them down and tossing towards the dealer for an authentic feel.
Highlighting the Small Blind and Big Blind to emphasize their importance using interactive features
Welcome the user with cheers to help them feel comfortable at the table
Similar to the real world, I've added the 'Add Chips' interaction to stack chips.






After completing one hand (a single round of the game), we encourage users to play the next tutorial round to delve deeper and grasp additional concepts and features of poker.
Secondly, we grant users full freedom to play practice games (free games) to build confidence. They can engage with real players in the practice game section, experiencing this tutorial in live, real poker conditions
Call back and motivation
We conducted user testing with diverse users, including our players, who felt like they were playing real poker with guided steps. They enjoyed the fun interactions, engaging them effectively. Understanding the entire tutorial took as little as 3.5 minutes, making it simple yet comprehensive.
They want to play more poker afterward.
1
Users enjoy the interactive gameplay.
2
They are increasingly engaged with the games.
3
User Testing
After one month, upon analyzing user data, we observed a significant increase in app onboarding. Users seamlessly transitioned from tutorials to practice games. We diversified our offerings with various practice and free poker game variations. Once users gained confidence through hands-on experience, they effortlessly transitioned to real money games, earning rewards along the way.
User Retentions and user engagement

Fig.1- Displaying users are playing Poker (generated with mid journey)
Fig.2- Displaying the Learn Poker Onboarding
Fig.1- Displaying the Poker player Selection
Fig.1- Displaying the Poker player Selection
We tried to keep interactions as real as possible to real world so that people can relate more while watching these interactions
Back
Interactive Tutorial
Dec 2023-Jan 2024— 10 min Read
My mail Id
Sharadveersingh3@gmail.com
